عبد الرحمن
..:: عضو نشيط ::..


الجنس : 
مشاركاتى : 62
نقودى : 83
سمعتى : 2
التسجيل : 19/04/2015
![[HTML CSS] كود ملاحظات واعلانات Empty](https://2img.net/i/empty.gif) |  موضوع: [HTML CSS] كود ملاحظات واعلانات موضوع: [HTML CSS] كود ملاحظات واعلانات ![[HTML CSS] كود ملاحظات واعلانات I_icon_minitime](https://2img.net/s/t/20/76/77/i_icon_minitime.png) الثلاثاء أبريل 21, 2015 2:19 pm الثلاثاء أبريل 21, 2015 2:19 pm | |
| [HTML CSS] كود ملاحظات واعلانات[حصريا]
السلام عليكم ورحمه الله وبركاته
تحية طيبة اعزائي اعضاء وزوار ستار الجيريا
الكود المنتظر.. شريط الملاحظات والاعلانات الرائعة (حصري ومن صنعي) الكود عبارة عن 11 كود مستقل HTML CSS يوضع في اي مكان تريدة
اي لكل شكل كود !
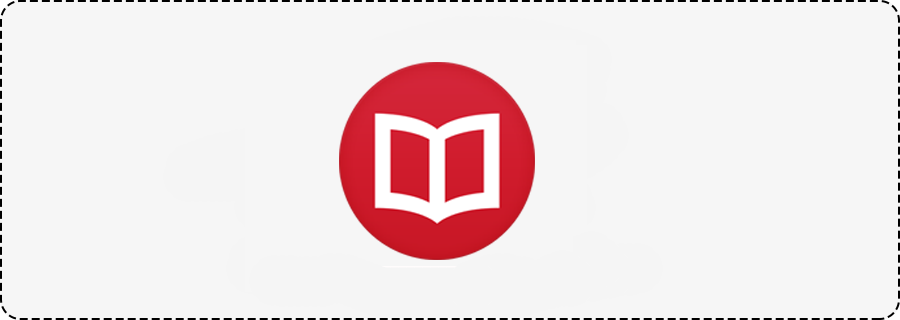
المعاينة
![[HTML CSS] كود ملاحظات واعلانات Lbfg10](https://i.servimg.com/u/f39/16/89/40/74/lbfg10.jpg)
ملاحظة: بامكانك تفعيل الروابط بالاعلانات او تعطيلها بعدم وضع الروابط.
الان اليكم الاكواد:اعلان - الكود:
-
<div class="poster">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.poster{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/oouou10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style> حماية - الكود:
-
<div class="safe">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.safe{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouu10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style> تحذير
- الكود:
-
<div class="Warning">[size=18][/size]
<a class="isa_info" href="رابط الموضوع هنا">[size=18][/size]
الاعلان هنا[size=18][/size]
</a></div>[size=18][/size]
[size=18][/size]
<style>[size=18][/size]
.Warning{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooouso11.png');[size=18][/size]
border: 1px solid; color: #e4c259; background-color: #ffface;[size=18][/size]
[size=18][/size]
padding: 9px 5px 9px 5px;[size=18][/size]
background-repeat: no-repeat ;[size=18][/size]
background-position: right 1px ;[size=18][/size]
border-radius:.3em; text-align: center }[size=18][/size]
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}[size=18][/size]
</style>ا
وسام
- الكود:
-
<div class="Medal">[size=18][/size]
<a class="isa_info" href="رابط الموضوع هنا">[size=18][/size]
الاعلان هنا[size=18][/size]
</a></div>[size=18][/size]
[size=18][/size]
<style>[size=18][/size]
.Medal{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouousu10.png');[size=18][/size]
border: 1px solid; color: #f56e72; background-color: #ffface;[size=18][/size]
[size=18][/size]
padding: 9px 5px 9px 5px;[size=18][/size]
background-repeat: no-repeat ;[size=18][/size]
background-position: right 1px ;[size=18][/size]
border-radius:.3em; text-align: center }[size=18][/size]
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}[size=18][/size]
</style> | |
|
EsLaMMaMdOuH
..:: الاداره العليا ::..


الجنس : 
مشاركاتى : 323
نقودى : 33295
سمعتى : 5002
عمرى : 23
التسجيل : 16/04/2015
 البلد : www.3alm.co.vu البلد : www.3alm.co.vu
![[HTML CSS] كود ملاحظات واعلانات Empty](https://2img.net/i/empty.gif) | |